* 시작에 앞서
개인 프로젝트, 코딩 과정을 상세하게 기록하고 리뷰하기 위해 작성된 블로그입니다.
공부와 함께 진행되는 스파르타식 프로젝트이므로, 부족한 부분이 많을 수 있습니다.
Feedback은 언제나 환영입니다.
본 포스트는 Android의 View / View Container / Widget / Layout 등에 대하여 각각의 종류, 차이 등등을 기록한 포스트입니다.

시작하기 전 본문에 한번 더 앞서, 다양한 사람의 이해한 방식, 다양한 블로그 포스팅, 다양한 지식, 종류 등 여러가지를 한데 모아 본인도 그리고 누구나 보기 편하고 언제나 모르겠으면 찾아올 수 있는 글을 만들고자 해당 포스트를 아주 길게 작성하게 되었습니다.
오늘도 코이팅~
View? Android View? 그게 뭔데? 중요한거야?
View (뷰)는 안드로이드 기본 화면을 구성하는 모든 기본 화면의 구성요소이기 때문에 당연히 중요하다.
우리가 Application 에서 보는 Button, Table, ID/PW 입력 칸 등등 모든것이 View 로 칭해지는 것이다.
HTML로 예를 들어보면 Image를 나타내는 <img src>도 하나의 View가 되고, <div>, <p>, <a href> 모든것을 View 라고 나타낼 수 있다. (그냥 눈에 보이는건 다 View라고 생각하면 쉽다.)

위 그림을 보면, Layout-1 안에 Layout-1-1과 Layout-1-2 그리고 Layout-1-2 안에 Button 이 존재한다.
이 처럼 View는 또 다른 다양한 View를 포함할 수 있고, 중첩적으로 사용할 수 있다.
이때 뷰 중에서 눈에 보이는 Button과 같은 것들을 Widget이라 부르고, 눈에 보이지 않는 것들은 Layout이라고 부른다.
Layout은 안에 다른 View들을 담아둘 수 있는데, Layout도 뷰를 상속하여 정의했기 때문에 Layout 안에 또 Layout도 담을 수 있다.
Layout 안에 Layout, 또 그 Layout 안에 Layout을 넣는 방식을 사용해 당연 복잡 해 지겠지만 Dynamic한 연출할 수 있게 된다.
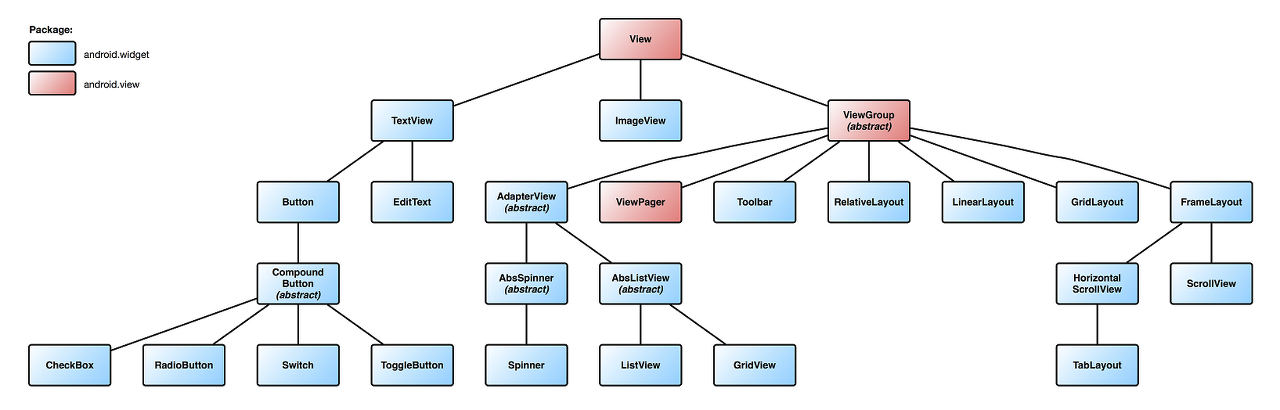
예시를 트리로 표현하면 아래와 같은데, 다양한 android.Widget과 android.View가 적절히 섞여 View를 표현하고 있다.

위 내용을 간략히 정리 해 보자면, 아래와 같다.
- View의 역할은 굉장히 다양하다.
- Developer 측면에서의 View와 User 측면에서의 View는 같은 기능(화면에 정보를 표현하고 기능을 제공)을 수행하며,
또 다른 방식으로 표현되고 가공될 수도 있다.
Widget : 화면에서 보이는 Button 이나 Layout, CheckBox 등등을 User 단에서 부를 때 Widget이라 한다.
View : Developer 입장에서 Widget에 해당하는 Code를 View 라고 한다.

View Container 는 무엇인가?
- 뷰 컨테이너(View Container)는 다양한 View 들을 포함할 수 있는 Widget을 부르는 용어
- Layout은 Widget을 다양하게 배치할 수 있도록 하지만, View Container는 정해진 형태 아래에서 여러 Widget을 보여준다.
- 주로 사용하는 뷰 컨테이너의 종류는 5가지로, 아래와 같다.
뷰 컨테이너 종류 1 - ScrollView (스크롤뷰)
- 스크롤 할 수 없는 뷰를 스크롤 가능하게 해 주는 컨테이너.
- ImageView의 Image가 화면의 최대 높이보다 클 경우 사용자는 화면 전체를 볼 수 없게 되는데, 스크롤뷰로 감싸주면 스크롤 하면서 전체를 볼 수 있게 된다.
- 단, 스크롤뷰는 한개의 뷰만을 포함할 수 있기 때문에, 여러개의 위젯을 넣고 싶다면 레이아웃으로 감싸주어야 한다.
아래 코드는 스크롤뷰의 샘플 코드이다.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center"
android:background="#FF0000"
android:text="RED" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center"
android:background="#00FF00"
android:text="GREEN" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center"
android:background="#0000FF"
android:text="BLUE" />
</LinearLayout>
</ScrollView><ScrollView /> 태그 안에 <LinearLayout /> 태그로 감싸져 있는것을 확인할 수 있다.
뷰 컨테이너 종류 2 - HorizontalScrollView (수평 스크롤뷰)
- 수평 방향 (<-->) 으로 스크롤할 수 있다는 것을 제외하고는, 스크롤 뷰와 거의 비슷하다.
아래는 수평 스크롤 뷰의 샘플 코드이다.
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FF0000"
android:text="RED" />
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#00FF00"
android:text="GREEN" />
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#0000FF"
android:text="BLUE" />
</LinearLayout>
</HorizontalScrollView>형식은 ScrollView와 동일하고, 태그만 <HorizontalScrollView /> 로 변경 된 것을 확인할 수 있다.
뷰 컨테이너 종류 3 - RadioGroup (라디오 그룹)
- 여러 개의 라디오 버튼을 묶어서 사용자가 그 중 하나만 선택할 수 있도록 해 주는 컨테이너이다.
- 라디오 버튼은 반드시 하나만 선택할 수 있고, 다중 선택은 불가능하다.
- 다중 선택이 필요하다면 CheckBox 컨테이너를 사용하면 된다.
아래는 라디오 그룹의 샘플 코드이다.
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 1" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 2" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 3" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 4" />
</RadioGroup><RadioGroup /> 태그 안에 <RadioButton /> 태그로 감싸져 있는 앞전과는 다른 형태임을 확인할 수 있다.
* <RadioGroup /> 내에 <RadioButton /> 태그가 존재하지 않는 경우(Button이 Group의 밖에 있거나)라면 ?

상위 두개의 버튼은 <RadioGroup />이 함께 있지 않고, <RadioButton />태그만 단독으로 쓰인 단독 라디오 버튼의 경우이다.
하위 두개의 버튼은 <RadioGroup /> 내에 <RadioButton /> 이 존재하는 일반적인 경우이다.
RadioButton은 개념적으로 나열된 버튼들 중 단독으로만 선택이 가능한데, 상위 두개의 버튼은 선택이라는 개념이 없어져버려서 2개 모두 중복으로 선택은 가능하지만, 메소드 없이 클릭된 버튼을 해제 할 수도 없고 결국 의미없는 쓰레기 버튼이 되어버리는 것이다.
아래에 있는 정상적인 두가지 버튼은 1번을 누른 뒤 2번을 누르면 1번의 체크가 해제되면서 변화하는것을 확인할 수 있다.
결론적으로 <RadioButton /> 태그는 <RadioGroup /> 태그 내에 존재해야 한다는 것.
출처 : https://yoo-hyeok.tistory.com/55
뷰 컨테이너 종류 4 - CardView (카드뷰)
- 내용을 카드 형태로 표현할 수 있는 View Container.
- Android 5.0 (API 21) 부터 도입되었기 때문에 5.0 미만 버전에서 CardView를 사용하기 위해서는 아래 링크와 함께 지원 라이브러리를 추가 해 주어야 한다. (혹은 Activity Design 부분에서 Container에서 카드뷰를 찾아 다운로드 버튼을 클릭해도 된다.)
=> implementation 'com.android.support:cardview-v7:27.1.1'
- 일반적으로 RecyclerView의 Item을 표시하는 용도로 많이 사용된다.
아래는 CardView의 샘플 코드이다.
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="10dp"
card_view:cardBackgroundColor="@color/colorPrimary"
card_view:cardCornerRadius="8dp"
card_view:cardElevation="8dp"
card_view:contentPadding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:gravity="center"
android:text="TEXT" />
</android.support.v7.widget.CardView>| CardView Attribute (카드뷰 속성) | |
| xmlns:card_view | 카드뷰의 속성을 사용하기 위해 선언하는 xml namespace 이다. |
| card_view:cardBackgroundColor | 카드뷰의 배경 색상을 지정한다. |
| card_view:cardCornerRadius | 카드 모서리의 반지름을 지정한다. |
| card_view:cardElevation | 카드 그림자를 표시한다. |
| card_view:contentPadding | 내부 내용을 보여주기 위한 패딩이다. |
뷰 컨테이너 종류 5 - RecyclerView (리사이클러뷰)
- Image나 Text를 List화 해서 Scroll 하면서 볼 수 있게 해주는 컨테이너.
- 기존에 사용하던 ListView나 GridView에 성능적인 문제가 있었고, Customizing도 불편했기 때문에 새로이 도입되었으며, 리사이클러뷰를 사용하면 다양한 형태의 View를 간편하게 구성할 수 있게 되었다.
- CardView와 마찬가지로 Android 5.0 (API 21)부터 도입되었기 때문에, 5.0 미만 버전에서 사용하려면 아래와 같은 지원 라이브러리를 추가해야 한다.
implementation 'com.android.support:recyclerview-v7:27.1.1'
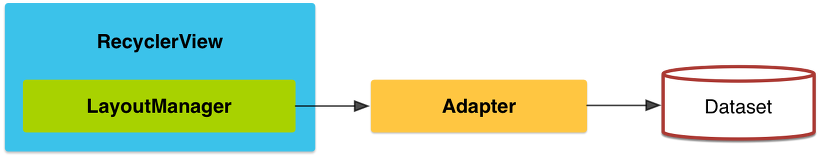
리사이클러뷰를 이해하려면 아래와 같은 구조를 이해해야 한다.

1) LayoutManager ?
- 리사이클러뷰의 형태를 결정하는 레이아웃 관리자(Manager)를 말한다.
- LinearLayoutManager / GridLayoutManager / StaggeredGridLayoutManager 등이 있다. 만약 또 다른 형태를 원한다면 직접 만들어서 사용해야 한다.
| LinearLayoutManager | 리니어 레이아웃과 동일한 형태를 가진다. Option에 따라 Vertical / Horizontal 형태를 바꿀 수 있다. |
| GridLayoutManager | 그리드뷰와 유사한 형태를 가진다. 격자 형태를 가지며, 한 줄에 몇 개의 아이템을 배치 할지 지정할 수 있다. |
| StaggeredGridLayoutManager | Staggered는 '엇갈린', '비틀거리는' 이라는 뜻이다. 아이템을 엇박자로 배치한다. 배치되는 이미지의 높이가 서로 다른 경우에 자주 쓰인다. |
2) Adapter ?
- DataSet과 LayoutManager를 연동 해 주는 역할을 한다.
- DataSet의 Data를 Layout에 어떻게 배치할지를 결정하는 클래스이다.
3) DataSet ?
- Layout에 보여 줄 Data를 의미한다.
- Data는 인터넷에 접속해서 가지고 온 데이터일 수도 있고, Android Device에 저장되어 있는 Image가 될 수도 있다. (여러가지)
- 어떤 데이터든 집합 형태로 저장되어 있어야 한다. 집합 형태는 ArrayList나 Vector 또는 배열 등등을 의미한다.
뷰 컨테이너 종류 (그 외 더 많은 뷰)
1. SlidingDrawer (슬라이딩드로어)
- 서랍을 뜻하는데, 위젯을 서랍처럼 열어서 보여주거나 닫아서 감춘다.
2. ViewFliper (뷰플리퍼)
- 안에 여러개의 위젯을 배치하고 필요에 따라 화면을 왼쪽, 오른쪽으로 밀어서 하나의 위젯씩 화면에 보여주는 방식
3. ListView (리스트뷰)
- 데이터를 List 모양으로 보여주며 리스트 중 하나를 선택하는 용도로 사용.
4. GridView (그리드뷰)
- 사진, 그림을 격자 모양으로 배치해 줌.
5. Gallery (갤러리)
- 사진, 이미지를 배치하고 좌우로 스크롤해서 볼 수 있게 해줌.
6. Spinner (스피너)
- PC의 DropDown Box와 비슷한 기능을 함. 화면이 작은 스마트폰 안에서 여러 개 중 하나를 선택할 수 있도록 확장하여 옵션을 보여주는 용도로 쓰임.
Android Layout ?
Q : "앞에 있는 지식들도 너무 많은데.. 이제는 또 Layout..? 하.. 이렇게 많은걸 외워야 해요?"
A : "그냥 뭐가 있구나 정도만 알아두고, 외우긴 싫으니까 언제든 열어보려고 이렇게 한군데에 정리하고 있잖니?"
갑자기 공부하기 싫어져서 끄적여봤다..ㅎㅎㅎ
- Layout은 ViewGroup 클래스로부터 상속받으며 내부에 무언가를 담는 용도로 쓰인다.
- Layout 안에 존재하는 Widget을 유연하게 배치할 수 있도록 하는 역할 톡톡이다.
- 각종 View들을 화면 내에서 정렬하기 편하도록 해 주는 역할을 한다.
Android Layout 종류
1. LinearLayout (리니어 레이아웃)
- 또는 선형 레이아웃으로 부르며, 레이아웃 좌상단을 시작점으로 하여 수직(아래쪽) 또는 수평(오른쪽)으로 차례대로 배치한다.
- 가장 기본적으로 사용되는 Layout이라고 해도 될 정도로 많이 쓰인다.
LinearLayout Sample Code (with.Kotlin)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
</LinearLayout>
LinearLayout Sample Image

공통 속성
- orientation : Layout 내의 Widget의 수직/수평 방향을 설정
- gravity : Layout 내의 Widget의 정렬 방향을 설정
- padding : Layout 내의 Widget의 여백 설정
- layout_weight : Layout이 전체 화면에서 차지할 공간의 가중치 값으로, 여러 Layout이 중복될 때 사용
- baselineAligned : Layout 안에 배치할 위젯을 보기 좋게 정렬

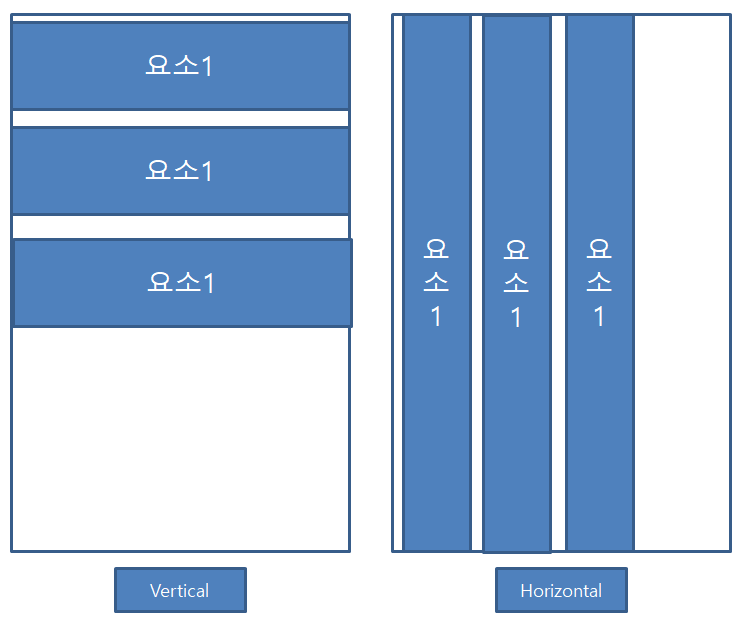
orientation
1. android:orientation="vertical" : 요소들을 수직(아래쪽)방향으로 content를 배치 (위 사진에서 왼쪽 컷)
2. android:orientation="horizontal" : 요소들을 수평(오른쪽)방향으로 content를 배치 (위 사진에서 오른쪽 컷)
gravity
gravity Option은 Layout 내에서 Widget을 어디에 배치할까? 에 대한 결정을 할 수 있게 한다.
결정 옵션 값으로는 다음과 같다.
- left
- right
- center
- bottom
- top
또한 2개를 조합하여 right | bottom 처럼 값을 줄 수도 있다.
LinearLayout gravity option Sample Code (with.Kotlin)
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="right">
</LinearLayout>2. RelativeLayout (릴레이티브 레이아웃)
- 사전적 의미로 상대적인 이라는 의미를 담고있는 레이아웃이기 때문에, 상대 레이아웃이라고도 부른다.
- Widget 자신이 속한 레이아웃의 상하좌우 위치를 지정하여 배치하거나, 다른 Widget으로부터 상대적인 위치를 지정한다.
* 위치 배치 관련 7가지 속성 값과 위치 설명

버튼을 각각의 위치로 배치하고 싶다면 위젯 속성에서 위치에 맞게 layout_속성="true"로 아래 코드 예시처럼 설정하면 된다.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:text="Top/center"
or
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="left/vertical"
or
android:layout_centerInParent="true"
android:text="center/center"
or
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="right/center"
or
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="bottom"
/>
</RelativeLayout>
* 다른 위젯의 상대 위치에 배치하기
- 다른 위젯의 상대적 위치에 배치하는 기능은 기준 위젯의 id 값을 지정해서 사용한다.
- "@+id/기준 Widget ID" 의 형식으로 사용한다.
<Button
android:id="@+id/baseBtn/>
<Button
android:layout_alignTop="@+id/baseBtn/>위와 같이 작성하면, baseBtn을 기준으로 layout_alignTop 위치로 배치를 시도하게 된다.
(출처 : https://wonit.tistory.com/165?category=775588)
* 요소 2에 대한 요소 1의 상하좌우 relative 설정

android:layout_toLeftOf=""
android:layout_toRightOf=""
android:layout_above=""
android:layout_below=""- toLeftOf = left : 요소 1을 요소 2의 왼쪽에 배치
- above = on / top (위쪽) : 요소 1을 요소 2의 상단(위)에 배치
- toRightOf = right : 요소 1을 요소 2의 오른쪽에 배치
- below = down / bottom (아래쪽) : 요소 1을 요소 2의 하단(아래)에 배치
android:layout_alignTop=""
android:layout_alignBaseline=""
android:layout_alignBottom=""
android:layout_alignLeft=""
android:layout_alignRight=""- alignTop = 상단
- alignBaseline = 중앙
- alignBottom = 하단
- alignLeft = 좌측
- alignRight = 우측
3. TableLayout (테이블 레이아웃)
- 주로 Widget을 표 (Table) 형태로 배치할 때 사용한다.
- LinearLayout을 상속하는 단순한 LayoutManager 역할을 한다.
- 행과 열의 관계로 관리/수정 하고, Widget을 배치한다.
- <TableRow /> 태그로 행을 표시하고, <TableRow /> 안에 있는 Widget의 수로 열을 나타낸다.

<TableLayout>
<TableRow>
...
</TableRow>
<TableRow>
...
</TableRow>
</TableLayout>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<TextView android:text="요소1"></TextView>
<TextView android:text="요소2"></TextView>
<TextView android:text="요소3"></TextView>
<TextView android:text="요소4"></TextView>
</TableRow>구성하는 예시는 위와 같고, <TableRow /> 태그 하나를 만들어 연결될 열을 나열하여 요소를 만드는 형태로 구성한다.
TableLayout의 속성
layout_span : 열을 합쳐서 표시하라는 의미로, layout_span="2"는 현재 셀부터 2개의 셀을 합쳐서 표시 해 준다.
layout_column : 지정된 열에 현재 Widget을 표시하라는 의미
stretchColumns : 지정된 열의 폭을 늘리라는 의미.
4. GridLayout (그리드 레이아웃)
- Table Layout과 비슷하지만, 행 또는 열을 확장(병합 등)하여 다양하고 유연하게 배치할 때 더 편리하다.
- 위에서 봤듯이 TableLayout에서는 Column / Row 를 지정할 때 TableRow의 갯수에 따라 지정이 되었지만 GridLayout은 속성 을 직접 지정하기 때문에 훨씬 직관적이다.
- 당연히 TableLayout보다 훨씬 직관적이기 때문에 TableLayout보다 훨씬 더 많이 쓰인다.
- 참고로 GridLayout은 Android 4.0 (Icecream sandwich)부터 지원된다.
TableLayout의 속성
- rowCount : 행의 수를 표현할 때 사용한다. (행의 수를 카운트)
- columnCount : 열의 수를 표현할 때 사용한다. (열의 수를 카운트)
- orientation : Grid를 수평방향 우선으로 할지, 수직방향 우선으로 할지 결정한다.
- layout_row, layout_column : 각각 자기 자신의 행 또는 열 번호를 지정한다.
- layout_rowSpan, layout_columnSpan : 행 또는 열을 지정된 수 만큼 확장할 때 사용한다.
- layout_gravity : 주로 fill, fill_vertical, fill_horizontal 등으로 지정하는데, layout_row(column)Span으로 확장된 열 또는 행에 위젯을 꽉 채워 맞춰주는 역할을 한다.
ex) 2행 3열을 지정한다고 했을 때, 2가지 속성을 지정 해 주면 된다.
1. layout_row
2. layout_column
5. FrameLayout (프레임 레이아웃)
- Widget을 좌상단에 겹쳐서 배치하여 중복되어 보이는 효과를 낼 수 있다.
- 여러 개의 Widget을 배치한 후 상황에 따라서 필요한 Widget을 보이는 방식에 주로 활용된다.
- Frame, 액자 라는 의미로 Contents들이 겹겹이 쌓여 제일 앞에 놓여있는 컨텐츠가 사용자에게 보이는 형태인 레이아웃이다.

A, B, C의 Contents가 겹쳐 있지만 가장 위에 보이는 C 컨텐츠가 가장 위로 올라와 있으므로
사용자에게는 C가 보이는 형태의 layout이 FrameLayout이다.
특히 여러개의 Contents를 추가 하였으며 조정을 별도로 하지 않았을 때 가장 마지막에 추가된 View가 가장 전면에 표시된다.
* FrameLayout 위치 조정 옵션
top : 부모 레이아웃 내 상단에 위치
bottom : 부모 레이아웃 내 하단에 위치
left : 부모 레이아웃 내 좌측에 위치
right : 부모 레이아웃 내 우측에 위치
center_vertical : 세로방향 기준으로 가운데 위치
fill_vertical : 세로 방향으로 가득 채움
center_horizontal : 가로방향 기준으로 가운데 위치
fill_horizontal : 가로 방향으로 가득 채움
center : 가로/세로 방향 기준 가운데 정렬
fill : 가로/세로 방향으로 가득 채움
clip_vertical : 세로방향 기준으로 레이아웃외의 영역은 자름
clip_horizontal : 가로방향 기준으로 레이아웃외의 영역은 자름
start : 부모 레이아웃 내 시작점 위치에 정렬
end : 부모 레이아웃 내 시작점 끝점에 정렬6. ConstraintLayout (컨스트레인트 레이아웃)
- Layout 구성 시 Widget의 위치와 크기를 유연하게 조절할 수 있게 해주는 Layout이다.
- "Constraint" = "제약" 이라는 의미로, 여러 제약을 적용하여 Widget의 위치와 크기를 결정한다.
- 각각의 제약 조건을 만족시키는 Layout으로 구성되고 화면에 보여진다.

Android Widget ? (; 위젯)
앞서 자주 나오던 Widget의 종류에 대해 조금 더 세세하게 정리 해 볼까 한다.
1. TextView (텍스트뷰)
- 텍스트를 일반적으로 문자열 형식으로 표현하는 위젯, 문자열이 화면에 고정됨.
- User가 수정할 수 없는 문자열이다.
문자열을 표현하는 방법에는 아래와 같이 두가지 방법이 있다.
- TextView를 정의하는 xml 속성에서 직접 값을 넣는 경우 (좀 더 편리)
- @string/변수명 형식으로 지정한 후 string.xml 파일에서 값을 넣는 경우 (권장방법이라는데, 왜 그런지 잘 모르겠음)
* 간단한 Option에 대한 설명
- android:text="텍스트뷰에 나타내는 문자열을 표현, 문자열 형식으로 값을 직접 지정할 수 있음."
- android:textColor="글자의 색상을 지정하며 background 속성처럼 #RRGGBB 형식으로 값을 추가한다."
- android:textSize="글자의 크기를 지정하며 dp, px, in, mm, sp 단위로 지정한다."
지금은 GUI가 너무나도 잘 갖춰져 있어서 xml의 design 탭에서 직접 확인하며 편하게 고칠 수 있고
세세한 값은 Code로 지정하면 편리하다.
2. EditText (에디트 텍스트)
- 문자열을 입력받는 위젯.
- User에게 입력 받을 수 있음. (사용자의 입력 값에 대한 Data)
- 아래와 같이 stringData 변수로 담기 위해 getText() 메소드로 text 문자를 가져오고, toString() 메소드로 string 형식으로 변경한 값을 넣어준다.
String = editText.getText().toString();
3. Button (버튼)
- 클릭할 수 있게 하는 것으로, 클릭했을 때 Event를 발생시키는 것을 많이 사용한다.
- 주로 확인, 취소, +, - 등의 버튼으로 많이 사용하기는 함.
- setOnClickListener() 메소드를 주로 사용.
button.setOnClickListener(View.OnClickListener() {
................
}
4. RadioButton (라디오 버튼) => compoundButton (=Button 클래스의 하위 클래스임.)
- 다만, 체크박스와 xml / java 메소드가 비슷하지만 용도는 다르다.
- 사용자가 여러 버튼 중 하나만 선택할 수 있는 버튼이므로, 라디오 버튼을 사용할 때에는 반드시 기억 해야함.
- RadioGroup도 있는데, 라디오 버튼을 담아주는 일종의 Container 역할을 하며, 라디오 버튼의 범위를 제한하는데 사용되곤 한다.
<RadioGroup
android:id="@+id/radioGroup">
<RadioButton
android:id="@+id/btn"/>
<RadioButton
android:id="@+id/btn2"/>
</RadioGroup>
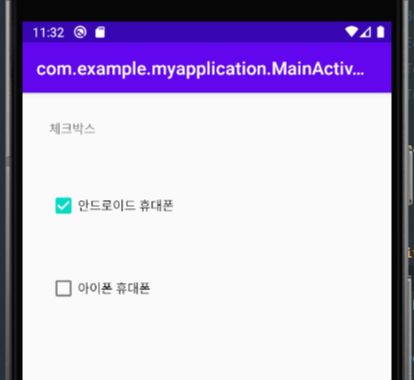
5. CheckBox (체크박스)
=> compoundButton (=Button 클래스의 하위 클래스임.)
- User가 여러 개를 선택할 수 있는 버튼. (항상 서로 독립적으로 동작한다는 특징 덕분)

- 주로 '체크됨' 과 '체크되지 않음' 등으로 나타냄
- 클릭될 때 마다 상태가 'Check' 또는 'UnCheck'로 바뀌게 됨.
- android:checked의 기본 default 값은 false임을 알 수 있다.
<CheckBox
android:id="@+id/androidBox"
android:text="안드로이드 휴대폰"
android:checked="true" />
<CheckBox
android:id="@+id/iphoneBox"
android:text="아이폰 휴대폰" />왼쪽과 같은 코드는 오른쪽과 같은 결과를 내 놓으며, 독립적으로 작동하기 때문에 둘 다 체크가 가능하다.
6. Switch / ToggleButton (스위치 / 토글버튼) => compoundButton (=Button 클래스의 하위 클래스임.)
- 스위치와 토글버튼은 모양만 조금 다를 뿐, 용도는 거의 비슷함.
- 주로 On/Off 상태 표시를 나타내는데 사용함.

<ToggleButton
android:id="@+id/tgBtn1"
android:checked="true"/>
<ToggleBUtton
android:id="@+id/tgBtn2"/>
7. ImageView / ImageButton (이미지뷰 / 이미지버튼)
- ImageView는 단순히 이미지 출력 기능
- ImageButton은 말그대로 이미지를 누르면 버튼으로 작동하는 용도로 사용. (그림으로 표현된 버튼)
출처 : https://wonit.tistory.com/163?category=775588
출처 : https://soohyun6879.tistory.com/12?category=883526
'코딩 (독학) > ★ Kotlin' 카테고리의 다른 글
| [CH.2] JDTALK 메인화면 구성 (카카오톡 클론코딩) Bottom Navigation Bar 구성하기 - Android studio(with.Kotlin) (0) | 2022.01.19 |
|---|---|
| [CH.★] *Android Studio "Invalid VCS root mapping" 오류 해결 방법 및 원인 (0) | 2022.01.19 |
| [CH.★] 코드를 편리하게 작성하는 기능 (0) | 2022.01.12 |
| [Ch.1] JDTALK 어플 시작 화면 구성-Splash Screen (카K오톡 클론코딩) - Android studio(with.Kotlin) (0) | 2021.12.22 |
| 코틀린 공부를 시작하는 글 (0) | 2021.12.22 |